Vous avez dû vous en rendre compte avant d’arriver sur cet article; à l’heure où je vous écris, les Webhooks ne sont pas supportés nativement dans Airtable.
Néanmoins, nous avons une solution à base de scripts qui devrait vous plaire.
Il s’agit simplement de configurer et d’envoyer nos webhooks nous même. On vous détaille les étapes ci-dessous.
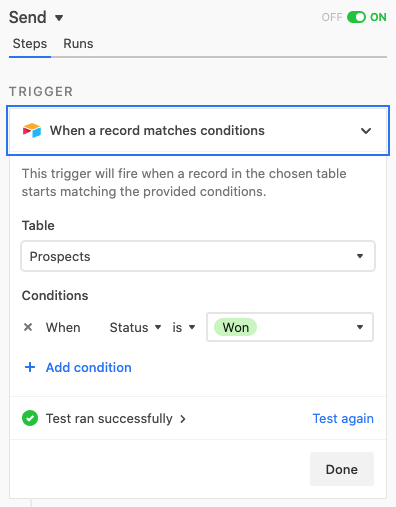
Etape 1 Créer un trigger

Définissez la condition qui doit déclencher le Webhook.
Il peut s’agir d’une modification sur un champ, d’un record qui correspond à une condition, etc.
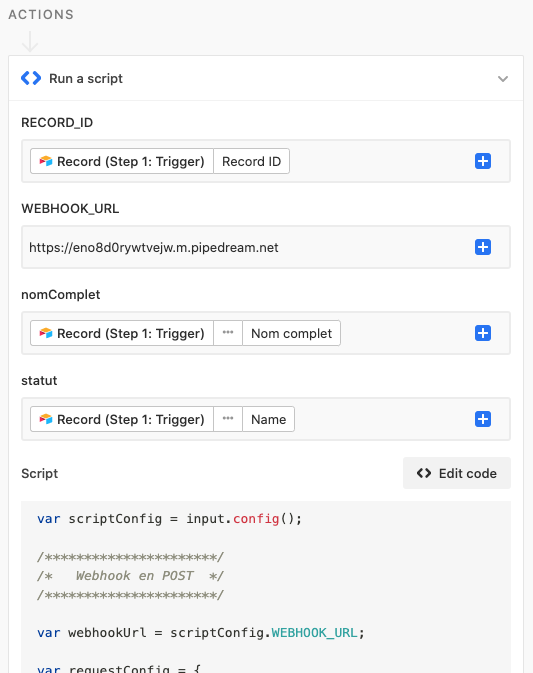
Etape 2 Créer une action
C’est ici que l’on va définir ce qui va se produire lorsqu’un record est « détecté » à l’étape 1.
On va exécuter un script.

Paramètres REQUIS :
- WEBHOOK_URL : il s’agit de l’URL à laquelle nous devons envoyer les informations.
Optionnel mais fortement recommandé :
- RECORD_ID : il s’agit de l’identifiant unique du record qui a été détecté. Il pourra être utile dans le logiciel qui recevra l’info, par principe, incluez le toujours. (sauf si vous savez précisément pourquoi vous ne voulez pas l’inclure 😉)
Au choix :
- Tous les champs qui suivent; incluez les informations que vous souhaitez passer au logiciel qui recevra votre Webhook.
- Le script se chargera de l’inclure automatiquement dans la requête.
Etape 3 Script
Le script est prêt à l’emploi (pour peu que vous ayez spécifié le WEBHOOK_URL comme paramètre.
Il existe deux manière d’envoyer la requête :
- en GET
- en POST
A nouveau, si vous ne savez pas ce que cela veut dire, je vous conseille d’utiliser la méthode POST (comme le script est configuré actuellement.
const REQUEST_METHOD = "POST";
var scriptConfig = input.config();
var webhookUrl = scriptConfig.WEBHOOK_URL;
var requestConfig = {
"method" : REQUEST_METHOD,
}
if (REQUEST_METHOD == "POST") {
// Adds scriptConfig content as JSON body of request
requestConfig.body = JSON.stringify(scriptConfig);
requestConfig.headers = {
"Content-Type": "application/json"
};
await fetch(
webhookUrl,
requestConfig
).then(function(response) {
output.set("status", 'ok')
})
} else if (REQUEST_METHOD == "GET") {
// Adds scriptConfig content as query params of request
const qs = Object.keys(scriptConfig)
.map(key => `${key}=${scriptConfig[key]}`)
.join('&');
// Appends queryString parameters to URL
webhookUrl += '?' + qs
await fetch(
webhookUrl,
requestConfig
).then(function(response) {
output.set("status", 'ok')
})
} else {
}

Salut Florian,
Merci pour tes vidéo et article sur Airtable toujours très intéressante.
J’ai un problème avec Integromate, il ne reconnaît pas la structure du webhook que je lui envoie.
Il me renvoie quelque chose comme ça :
« value »: « {\ »WEBHOOK_URL\ »:\ »https://hook.integromat.com/2z2caibyu2wq2rjdiertx3qkyh9x916b\ »,\ »RECORD_ID\ »:\ »recKdkopSxWaNUMd3\ »} »
}
]
Au lieu de me renvoyer comme toi :
WEBHOOK_URL : …
RECORD_ID : …
Sais-tu d’où peut venir le problème ?
Bonjour Victor !
Merci pour ton commentaire.
Je pense qu’Integromat ne comprend pas que le « body » de ta requête est formaté en JSON.
Il t’affiche donc ce JSON « en texte » au lieu de le « parser » et d’en faire des « objets ».
L’idéal serait donc de le préciser explicitement dans ta requête.
Cela se fait au moyen du header (en-tête de la requête) appelée « Content-Type », cela permet de préciser le contenu du body que tu envoie.
Dans ce cas ton header « Content-Type » devrait donc être : « application/json ».
let response = await fetch(url, {
method: « POST »,
body: JSON.stringify(data),
headers: {
« Content-Type »: « application/json »
}
})
J’ai mis à jour l’article, dis moi si cela fonctionne chez toi.
Florian
Super, merci pour tes explications, ça fonctionne parfaitement 🙂
Très intéressant merci!
super, merci beaucoup !
ça fonctionne parfaitement.
Merci pour la vidéo et les explications et surtout pour le script.
A bientôt