Introduction
Régulièrement, dans Softr, on oppose la notion de « bloc dynamique » et « bloc statique ».
Un bloc dynamique étant un bloc donc le contenu va être récupéré depuis une source de données comme Airtable, Google Sheets, etc. Un bloc statique étant lui voué à rester totalement statique.
Un des blocs statiques je j’affectionne tout particulièrement est le bloc « Custom Code ».
Il existe cependant des cas où j’aurais besoin de récupérer par exemple l’utilisateur connecté pour affiché un contenu légèrement dynamique (malgré que je sois dans un bloc « statique »)
Le cas d’usage
Un client me demande d’afficher un graphique que Softr n’est pas capable de générer. Les données sont stockées dans Airtable.
J’ai donc décidé d’intégrer un bout de code sur mesure qui irait :
- Récupérer l’utilisateur connecté (et notamment l’établissement de cet utilisateur)
- Charger la librairie Chart.js
- Appeler une « API » (pour le coup, un simple Webhook Make)
- Afficher les données récupérées sur le graphique
Les données à afficher sur le graphique sont relatives à l’entreprise dans lequel se trouve le contact.
Il faut donc d’abord récupérer l’utilisateur connecté et son entreprise, ensuite, appeler l’API avec ces paramètres.
Comment récupérer l’utilisateur connecté ?
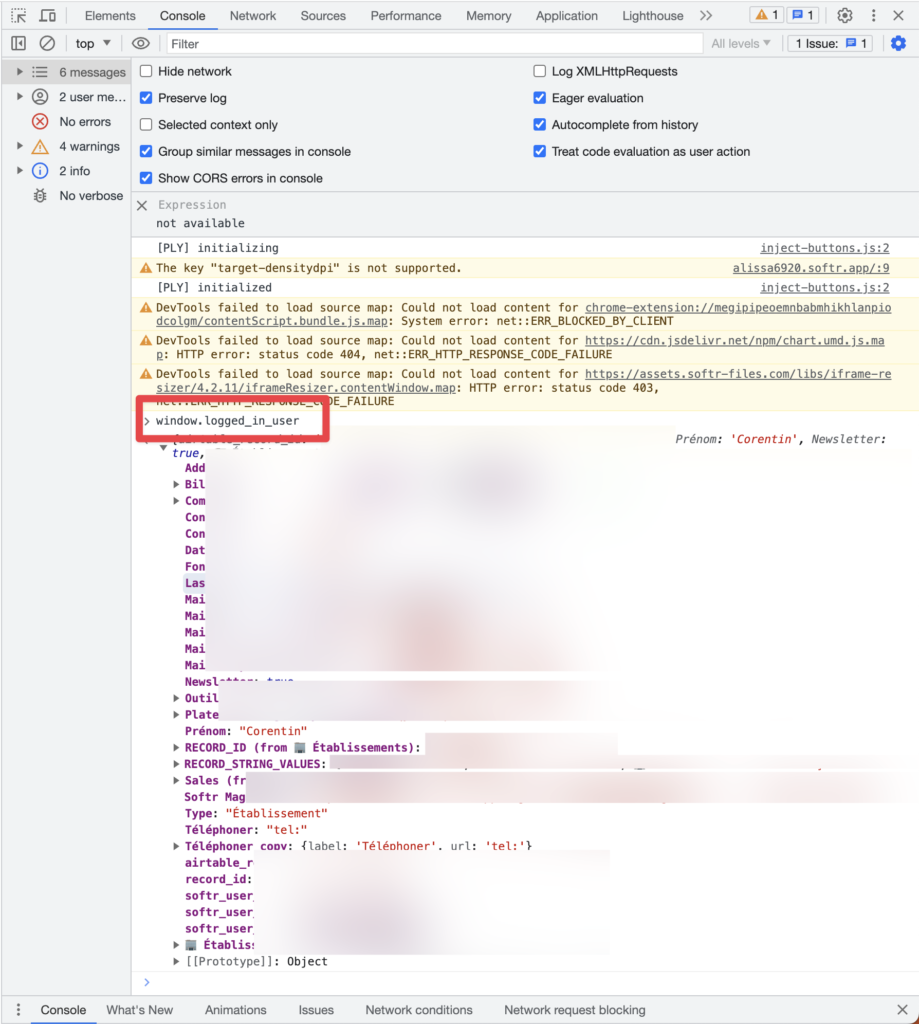
Softr expose (volontairement j’imagine) une propriété dans l’objet « window » nommée « logged_in_user ».
Cette propriété est un objet et contient toutes les données de l’utilisateur connecté actuellement. (donc le record correspondant dans Airtable).
Vous pouvez donc aller puiser librement dans cet objet pour récupérer les infos dont vous avez besoin pour créer un comportement dynamique.

Vous pouvez visualiser le contenu de cette propriété en ouvrant les outils développeur de votre navigateur et en allant dans la console javascript. Une fois dans la console, tapez simplement « window.logged_in_user » et le résultat de cette propriété devrait apparaître comme ceci
Pourquoi une API alors qu’Airtable a déjà une API ?!
Déjà, pourquoi faire une API ?
Hé oui, vous l’avez deviner, nous utilisons Airtable donc nous pourrions directement aller « pomper » de la donnée dans Airtable.
Le problème de cela est que l’appel à l’API d’Airtable requiert une clé API que vous ne voulez surement pas exposer publiquement. (or le « custom code » qui est proposé par Softr tourne bien entendu au « front-end » – donc dans le navigateur client)
Appeler l’API Airtable depuis cet endroit serait donc une très mauvaise pratique car exposerait la clé API à tous les visiteurs.
En développement une « Micro-API » dans Make, cela nous permet de limiter les informations affichées et nous passer de clé API. La seule contre-partie de cela est évidemment que les données que nous affichons via l’API sont alors publiques, dès lors que l’on connait le « RECORD_ID » dont on veut récupérer les informations. (cet ID étant parfaitement aléatoire et non « nominatif », cela ne représente pas un grand risque de sécurité)
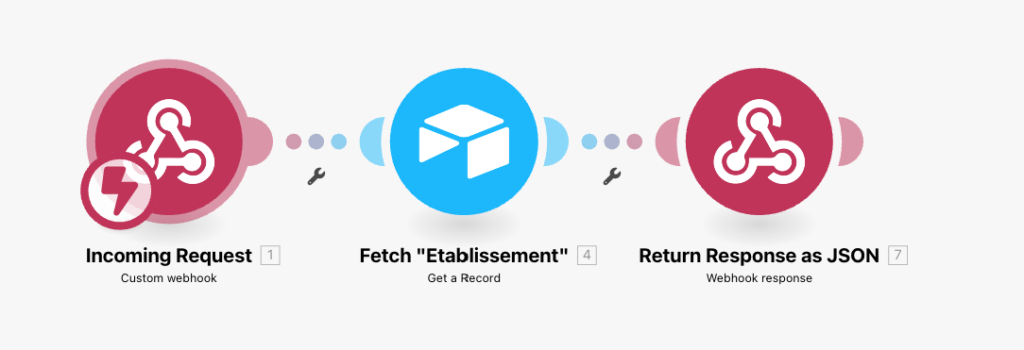
Construire l’API
C’est quoi une API (ou Web API dans ce cas), fondamentalement ?
Dans sa version la plus simple, c’est une URL que l’on appelle avec un certain nombre de paramètres standardisés et qui nous retourne un résultat standardisé.
Nous allons donc ici construire une API qui nous retourne uniquement les données dont nous avons besoin dans le graphique.


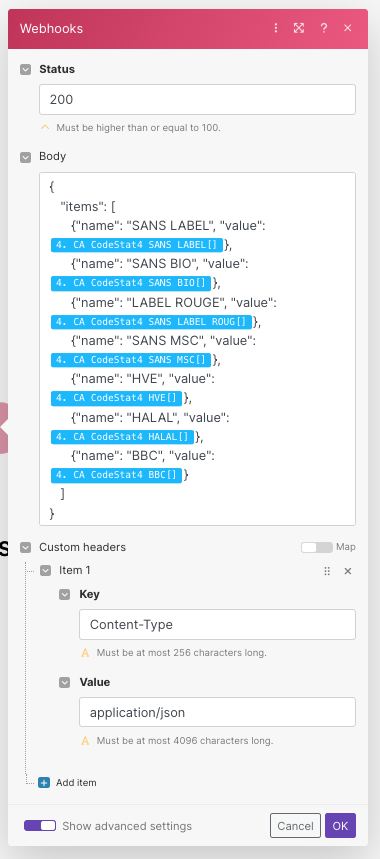
Ici dans le Webhook Response, on se contente de retourner le JSON dans le body, un code 200 comme statut de la réponse et on oublie par le Header « Content-Type » qui nous sert à indiquer au client (dans ce cas, le custom code côté Softr) de quel type de données il s’agit.
Attention : j’ai choisi ici de retourner la réponse en texte pur pour des questions de lisibilité ! Ne faites pas ceci et passez toujours par un module JSON. Si vous voulez savoir pourquoi, je vous invite à vous renseigner sur la notion de « Escape »/ »Unescape » JSON values.
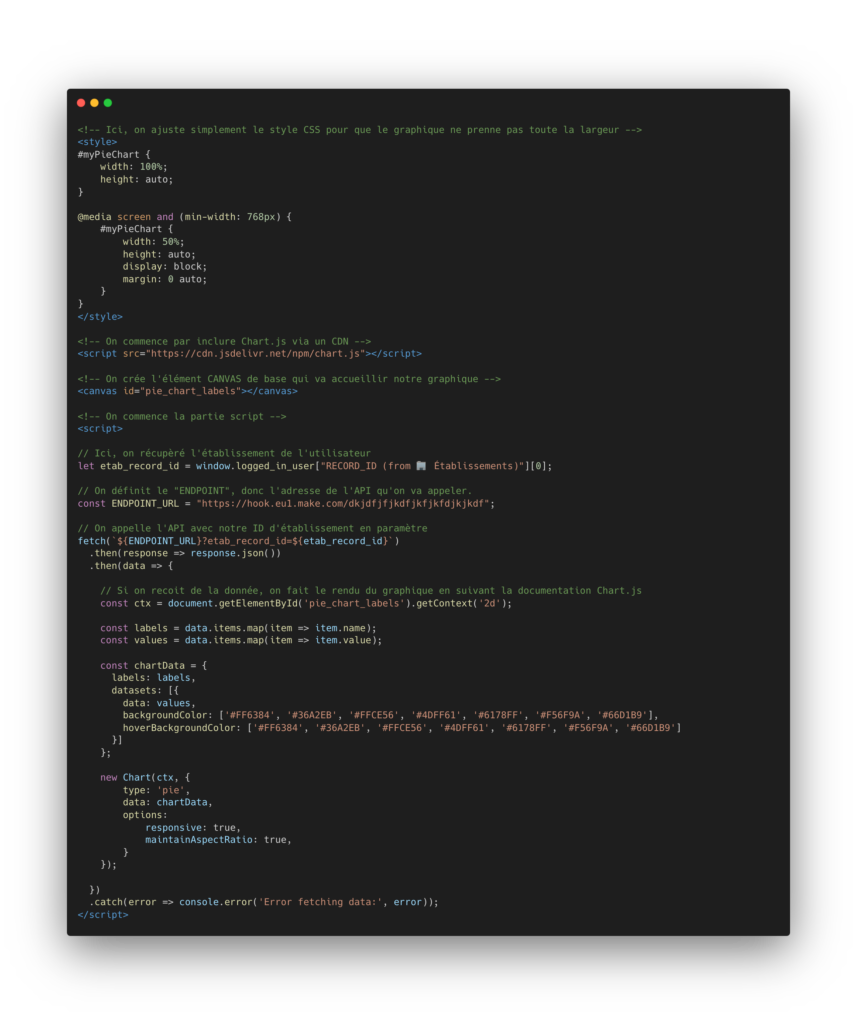
Construire le custom code côté Softr
Désormais, on doit construire le custom code côté Softr, rien de particulièrement compliqué ici, si vous savez coder.
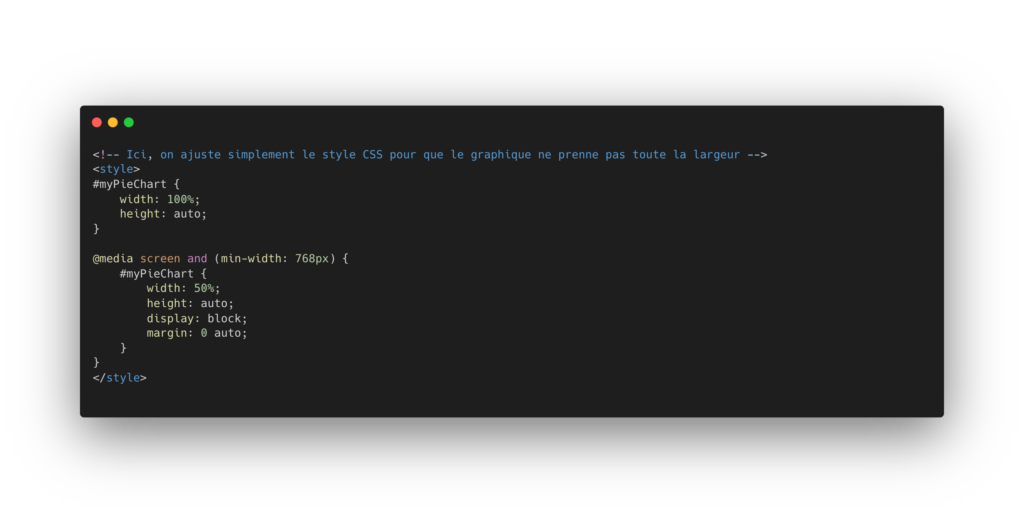
Le CSS

Le HTML + Javascript

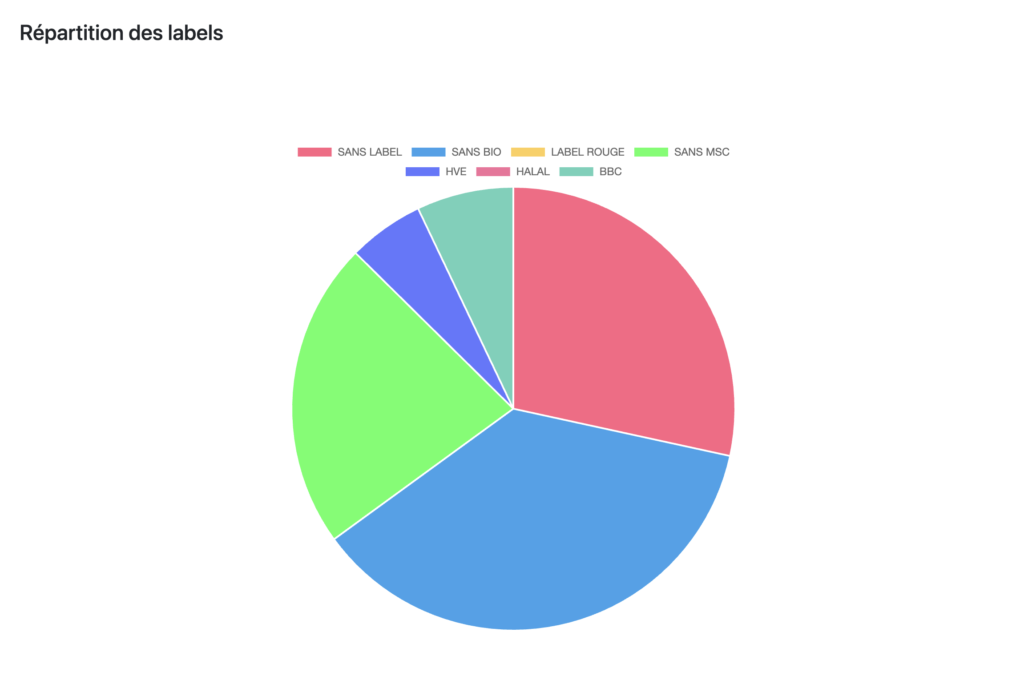
Résultat
On pourrait croire, au vu du graphique, qu’il était possible de le faire dans Softr (car Softr propose des graphique en « tarte »).
Le problème de ces outils No-Code est que souvent, ils s’attendent à une certaine structure de données et si on ne la respecte pas, on ne peut tout simplement pas utiliser le bloc.
Cela a du sens, mais parfois la donnée est formatée différemment et on ne peut pas changer sa structure.
Voici donc le résultat :


0 commentaires